Uno de los puntos flojos en cuanto al diseño del menú móvil en Divi, es que cuando creamos submenús, estos crecen en forma de una gran listado sin que haya forma alguna de ocultarlos.
Por una razón estética y funcional, sería más útil que estos se pudiesen ocultar y desplegar cuando lo necesitásemos en vez de mostrarlos abierto creando así un gran listado.
Esto se nota desde un dispositivo móvil porque para poder ver el menú completo tendremos que deslizar la pantalla, haciendo un poco incómoda la navegación.
La solución crear un menú colapsable tipo acordeón para que a medida que añadamos accesos interiores dentro del menú los podamos organizar debidamente y desplegar solamente cuando lo necesitemos.
Creando un menú móvil más ordenado
Lo ideal es que según vallamos añadiendo más submenús al menú principal, estos queden alojados sin desplegarse y estos se muestren solamente al pulsar en el icono.
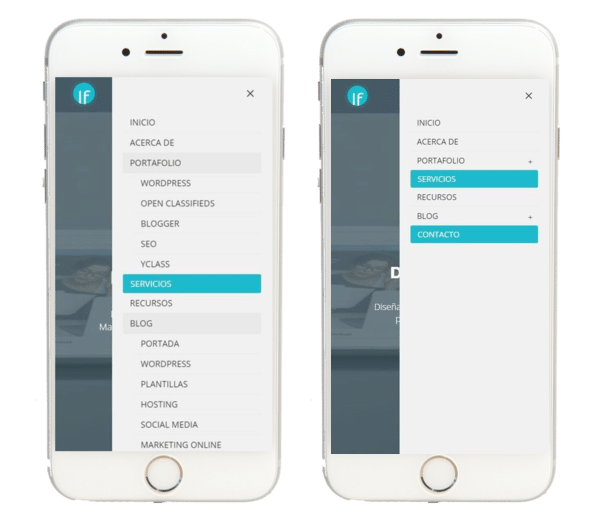
En esta imagen se puede ver como aquí, ya el menú organizado oculta una interminable lista que lo único que hace es entorpecer la navegación al visitante.

Antes y después de crear el menú colapsable en Divi
Con un poco de código CSS y JS podemos añadir un menú móvil colapsable en DIVI. Para esto solo tenemos que navegar hasta opciones del tema en Divi, después vamos a integración y aquí activamos el botón código del cuerpo.
Una vez realizados estos pasos en la caja “agregar código al body” agregáis los dos siguientes códigos; primero el css y justo debajo el código js. Ahora le damos a guardar.
Es muy importante que si tenéis algún plugin de cache activo borréis la cache después de terminar todos estos pasos y después refresquéis la página.
CÓDIGO CSS PARA EL MENÚ MÓVIL
<style type="text/css">
#main-header .et_mobile_menu .menu-item-has-children > a { background-color: transparent; position: relative; }
#main-header .et_mobile_menu .menu-item-has-children > a:after { font-family: 'ETmodules'; text-align: center; speak: none; font-weight: normal; font-variant: normal; text-transform: none; -webkit-font-smoothing: antialiased; position: absolute; }
#main-header .et_mobile_menu .menu-item-has-children > a:after { font-size: 16px; content: '\4c'; top: 13px; right: 10px; }
#main-header .et_mobile_menu .menu-item-has-children.visible > a:after { content: '\4d'; }
#main-header .et_mobile_menu ul.sub-menu { display: none !important; visibility: hidden !important; transition: all 1.5s ease-in-out;}
#main-header .et_mobile_menu .visible > ul.sub-menu { display: block !important; visibility: visible !important; }
</style>
CÓDIGO JS PARA EL MENÚ MÓVIL
<script type="text/javascript">
(function($) {
function setup_collapsible_submenus() {
var $menu = $('#mobile_menu'),
top_level_link = '#mobile_menu .menu-item-has-children > a';
$menu.find('a').each(function() {
$(this).off('click');
if ( $(this).is(top_level_link) ) {
$(this).attr('href', '#');
}
if ( ! $(this).siblings('.sub-menu').length ) {
$(this).on('click', function(event) {
$(this).parents('.mobile_nav').trigger('click');
});
} else {
$(this).on('click', function(event) {
event.preventDefault();
$(this).parent().toggleClass('visible');
});
}
});
}
$(window).load(function() {
setTimeout(function() {
setup_collapsible_submenus();
}, 700);
});
})(jQuery);
</script>
Por último no te olvides de guardar los cambios.
Otros artículos para diseñar con Divi en WordPres.


¡Estupendo!
He probado varios y ninguno funcionaba tan bien. Mil gracias por el aporte
Hola María me alegro mucho que te sirva, gracias por pasarte por aquí y dejar tus comentarios.
Hola Luis,
Muchas gracias por el script, bastante útil y práctico.
Si en caso tal se quisiera agregar un easing a la apertura y cierre de subitems?
Saludos,
Hola Carlos, me alegro que te haya servido. Entiendo que te refieres a crear un efecto en la apertura y cierre del menú colapsable, para eso puedes probar a agregar directamente el efecto a la clase #mobile_menu .menu-item-has-children que es la que emplea en el menú colapsable.
Hola Luis,
Muchas gracias por tu respuesta, lo probaré!
Saludos!,