A medida que crecen las visitas a nuestra página nos encontramos con una situación que resolver y es: cómo aumenta la velocidad de carga de WordPress. WordPress es una plataforma genial, pero no olvidemos que no parte de una simple página con código en html y sus estilos, se trata de un CMS que tira lo suyo de la base de datos cuando estamos realizando diferentes consultas.
Según vamos dando forma a la página y adaptándola a nuestras necesidades, necesitamos integrar diferentes funciones y muchas de ellas a base de plugins. Cuando el tráfico vaya aumentando también lo hará la carga de la página, a base de constantes consultas a la base de datos, con el fin de servir todas estas funcionalidades a los usuarios, por eso vamos a prepararla.
Una regla básica pero muy importante es la elección de la plantilla, lo creáis o no, ésta influirá en los resultados finales, puesto que, si no tiene un buen código optimizado o tiene carencia de funcionalidades, tendremos que recurrir a plugins externos para añadirlos, con lo que aumentaremos las peticiones a la base de datos.
Tres plugins para mejorar la velocidad de carga
(Copia de seguridad regla de oro)
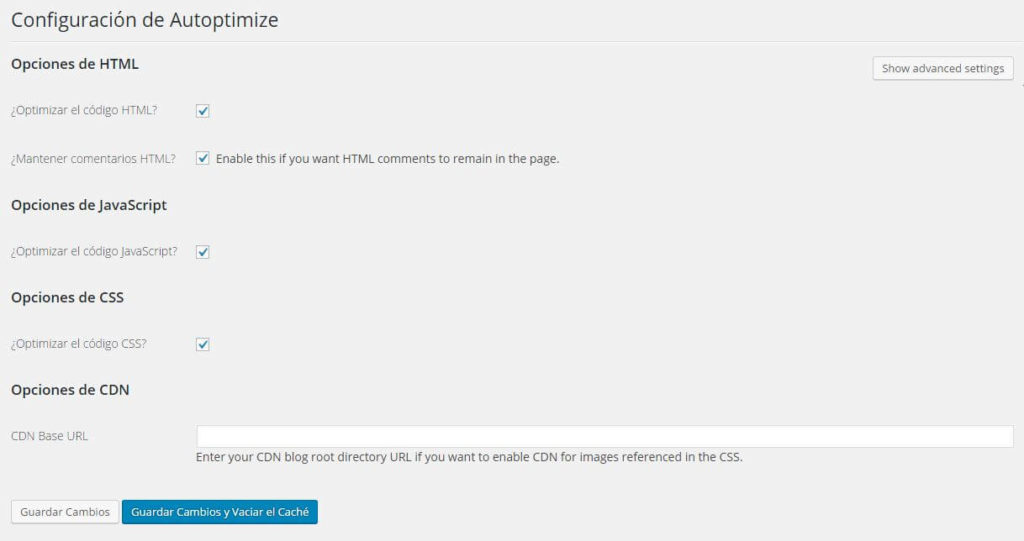
Autoptimize
Este pluging nos va a permitir minimizar y comprimir el código html, java y css generando además una caché, lo cual nos permitirá una navegación mas fluida.

Como veis tiene una apariencia muy sencilla e intuitiva. Ahora, si pulsamos sobre el botón Show advanced settings, se desplegarán las opciones de cada uno de los apartados «recomendado». Aquí debéis ir probando diferentes configuraciones para asegurarnos de que, después de que el código quede minimizado, todas las funciones de nuestra plantilla funcionen correctamente.
Lo bueno que tiene este plugin es que su configuración es totalmente reversible, en todos los casos me ha funcionado correctamente, personalizando en cada caso unos ajustes diferentes.
WP Smush
Con él reducimos de forma automática el tamaño de las fotografías que subamos a los artículos o páginas, también tiene la posibilidad de reducir las que ya están subidas.
Un consejo: aunque hay gran variedad de plugins como este, para reducir el tamaño de las imágenes, a veces merece la pena invertir algo más de tiempo y antes de subirlas utilizar un compresor de imágenes online como Tinypng o Compressjep. Estas herramientas reducen aún mas el peso y notaremos que las páginas cargan más rápido.
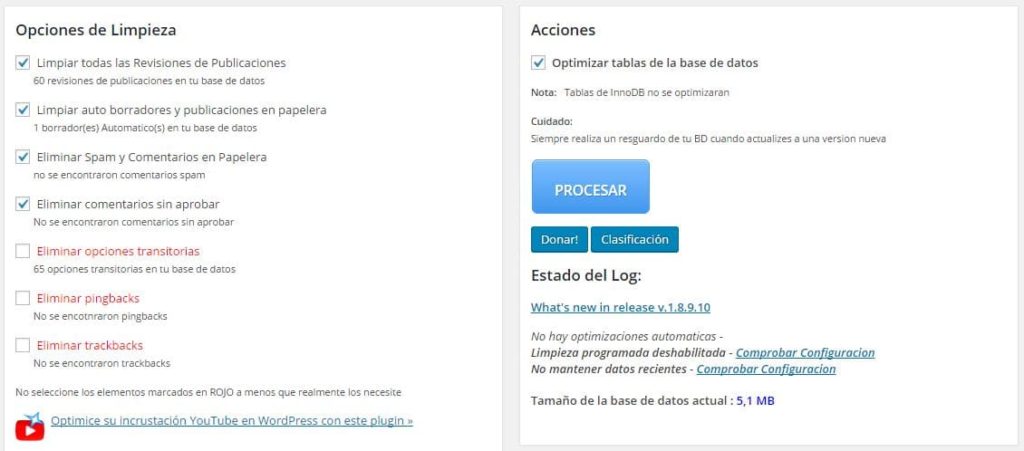
WP-Optimize
Este plugin te ayudará a mantener tu base de datos limpia, quitando las revisiones de publicaciones y spam. Además, te permiterá realizar comandos de optimización en las tablas de WordPress (usad con precaución).

.htaccess
Edita tu archivo .htaccess y encima de la etiqueta # BEGIN WordPress pega el siguiente código y, en el caso de que no la tengas, hazlo en la parte superior del archivo. (Copia de seguridad antes de pegar, no os olvidéis)
# Use UTF-8 encoding for anything served text/plain or text/html
AddDefaultCharset UTF-8
# Force UTF-8 for a number of file formats
AddCharset UTF-8 .atom .css .js .json .rss .vtt .xml
# FileETag None is not enough for every server.
Header unset ETag
# Since we're sending far-future expires, we don't need ETags for static content.
# developer.yahoo.com/performance/rules.html#etags
FileETag None
<FilesMatch "\.(html|htm|rtf|rtx|txt|xsd|xsl|xml)$">
Header set X-Powered-By "WP Rocket/2.8.1"
Header unset Pragma
Header append Cache-Control "public"
Header unset Last-Modified
FilesMatch "\.(css|htc|js|asf|asx|wax|wmv|wmx|avi|bmp|class|divx|doc|docx|eot|exe|gif|gz|gzip|ico|jpg|jpeg|jpe|json|mdb|mid|midi|mov|qt|mp3|m4a|mp4|m4v|mpeg|mpg|mpe|mpp|otf|odb|odc|odf|odg|odp|ods|odt|ogg|pdf|png|pot|pps|ppt|pptx|ra|ram|svg|svgz|swf|tar|tif|tiff|ttf|ttc|wav|wma|wri|xla|xls|xlsx|xlt|xlw|zip)$">
Header unset Pragma
Header append Cache-Control "public"
# Expires headers (for better cache control)
ExpiresActive on
# Perhaps better to whitelist expires rules? Perhaps.
ExpiresDefault "access plus 1 month"
# cache.appcache needs re-requests in FF 3.6 (thanks Remy ~Introducing HTML5)
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Your document html
ExpiresByType text/html "access plus 0 seconds"
# Data
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# Feed
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/atom+xml "access plus 1 hour"
# Favicon (cannot be renamed)
ExpiresByType image/x-icon "access plus 1 week"
# Media: images, video, audio
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# HTC files (css3pie)
ExpiresByType text/x-component "access plus 1 month"
# Webfonts
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType application/x-font-woff2 "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# CSS and JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
# Gzip compression
# Active compression
SetOutputFilter DEFLATE
# Force deflate for mangled headers
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
# Don't compress images and other uncompressible content
SetEnvIfNoCase Request_URI \
\.(?:gif|jpe?g|png|rar|zip|exe|flv|mov|wma|mp3|avi|swf|mp?g)$ no-gzip dont-vary
# Compress all output labeled with one of the following MIME-types
AddOutputFilterByType DEFLATE application/atom+xml \
application/javascript \
application/json \
application/rss+xml \
application/vnd.ms-fontobject \
application/x-font-ttf \
application/xhtml+xml \
application/xml \
font/opentype \
image/svg+xml \
image/x-icon \
text/css \
text/html \
text/plain \
text/x-component \
text/xml
Header append Vary: Accept-Encoding
AddType text/html .html_gzip
AddEncoding gzip .html_gzip
SetEnvIfNoCase Request_URI \.html_gzip$ no-gzip
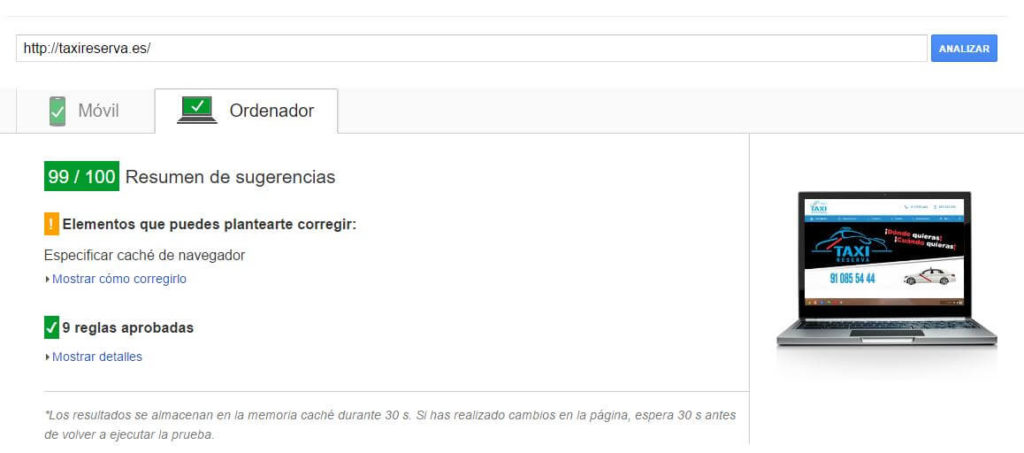
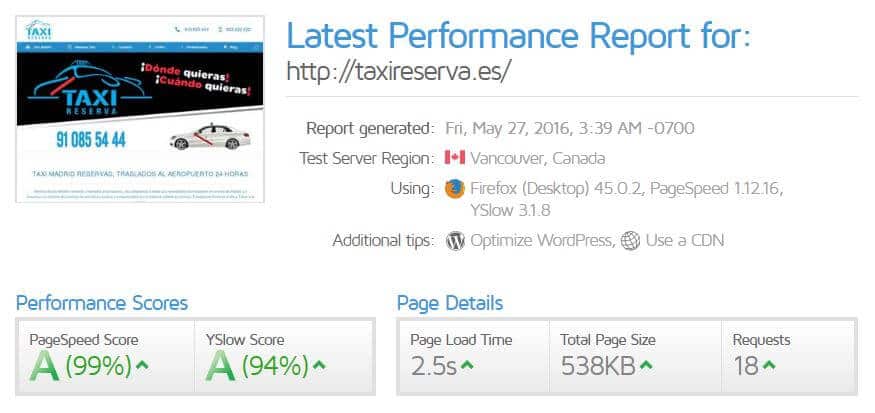
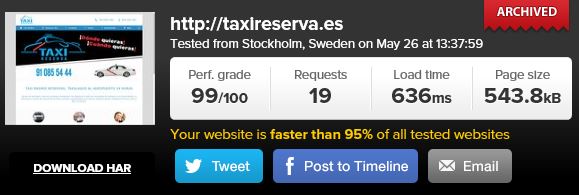
Resultados de velocidad de carga de WordPress
Para esta prueba he utilizado una de las páginas que desarrollé: taxireserva.es. Como muestra de página optimizada, vamos a ver a continuación los resultados. Recordad que, aún con las mismas prácticas, influyen otros factores como, entre otros, el tipo de plantillas o el hosting en el que esté alojada.
PageSpeed Insights

GTmetrix

Pingdom





Hola
Me ha funcionado de maravilla la carga de la página pasó de naranja a verde.
Esos códigos que has puesto son muy buenos
Gracias por este gran aporte
De nada Pascual a ti por pasarte por aquí. Me alegro que te funcionase.
He probado el código htaccess, al principio me dio algún problema, pero fue implementadolo por apartados y me ha mejorado muchísimo, la calificación de gtmetrix y pagespeed
Gracias
Hola Pilar me alegro que te sirviese. Es cierto que dependiendo del servidor y de como gestione la compresión, puede ir mejor o peor, pero si parte del fragmento te sirvió para mejorar la carga me alegro.
Un saludo.
Yo uso Shortpixel con excelentes resultados hasta el momento para la compresión de mis imágenes.
Hola John no lo conocía, lo probaré para ver que resultados se obtiene. Muchas gracias por el aporte.